CHang's Chat
Native Speakers


Chinese Students could practice their colloquial English with Native English Speakers whenever they wanted?
I joined a startup called Chang's Chat (formerly known as Let's Chat) on a contract basis. I was hired as the sole UX designer along with two other software developers to build their first Minimal Viable Product (MVP).
The overarching concept was already in place. Therefore, my responsibility was to execute within the vision of the concept.
But as the sole UX designer on the team I wore many different hats. Besides designing the app, I also designed the landing page and business cards. However, here I will only describe activities relating to designing the app.
Chinese people often spend tremendous amount of time on learning English. However the efforts rarely translate into proficiency in english. In China English is often taught by root and by repeating after the teacher, which means they have little practice with English in their everyday life.
As result they are not able to participate in any conversations in English.
The prototype is interactive, try it out!
Chang's Chat enable Chinese Students to connect with Native English Speakers, and thereby practice their colloquial English. This is done via texting messages.

The chinese student can translate a message

Select the word in the be messageto be translated

The translated word can be saved in a note notebook

The app offers a dictionary for the words saved a in the notebook
To support those activities, the app offer an English-to-Chinese single words translation of the text messages. It also allows Chinese-to-English translation. Both types of translations can be saved into a notebook for later review.

On a final note, we also planned to integrate our app with machine-learning capabilities. Thereby, allowing learners to get feedback on their grammar, sentence complexity and tracking progress. However, many aspects are still on the drawing board.
The team consisted of six team members all working remotely around the world. The founders all had business background. One of them was based in China, while the two others were based in Phoenix, Arizona.






Back in February 2016, the founders had won the Phoenix Startup Igniter Challenge along with 50000$ and was looking for developers and designers to implement the first Minimal Viable Product (MVP).
I was hired on the same date as the developers, which meant I was designing at the same time the developers were coding. This left me little room for changing the fundamental aspect of the concept since I needed to make short-term UI deliverables.
However there were some early challenges. Other than relying on their own assumptions, the founders had done little validation on the concept. On top of that their research on the competition was not a thorough as I was given the impression of.
We decided to address this issue by doing user research. I did a user interview with Chang Liu, the Chinese founder of the company, and a Chinese Exchange Student. The idea was to reveal the tacit knowledge they had about the Chinese culture, education and market.
In particular, I was interested in knowing what challenges Chinese Students are facing when learning and speaking English, and their day from when they wake up till they go to sleep.

The daily life of a Chinese college student. They live on the campus, and thus have little privacy in their everyday life
I then boiled the user insights into a preliminary persona of the learners. The persona was based on interviews with two Chinese students. The idea was to hone the persona as we learned more about the users. Some of key points from the persona are:
The founder's original vision of the concept was a video chat app from which Chinese Students can connect with Native English Speakers on-demand. However, many similar services already existed on the market.
On top of that, early user research suggested that the video chat feature didn't fit into the user context since there is little room for practicing in privacy. Furthermore, Chinese student are reluctant to speak English in front of their peers, as they are afraid to lose face.
This led us to pivot the features towards text messages. Alongside, the app would provide in chat single word translation and a notebook to save those translations, which we had discussed with users and received positive response.
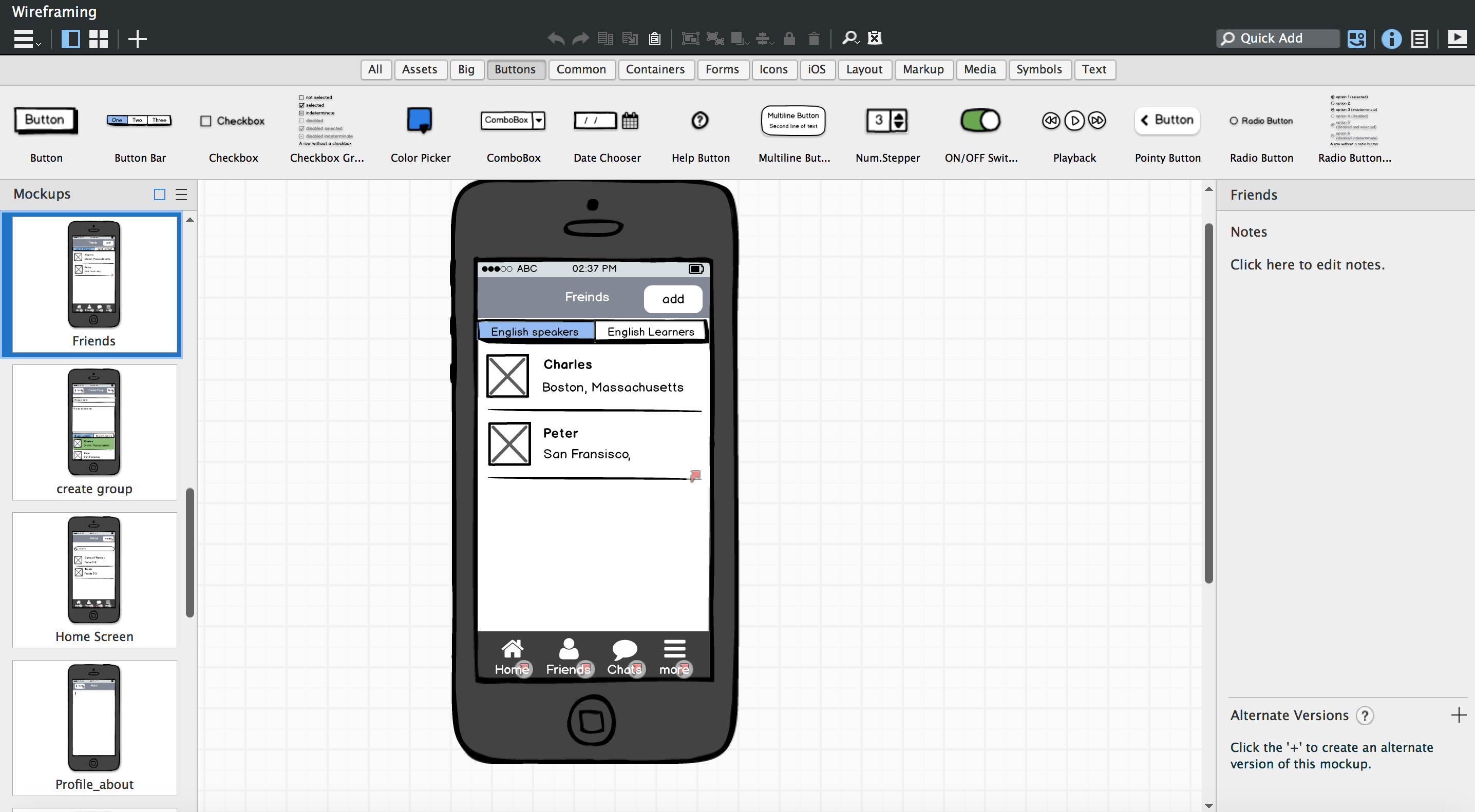
I stated with designing the information architecture of the app. The idea was to figure out the screens flow. This was later translated into a low-fidelity wireframes that was shared with team members. The low fidelity wireframes was rough drawings of screens that were linked together.
But the purpose of the low-fidelity wireframes was also to give the developers an idea what the app might look like and do. This allowed the developers the basis for writing the base code.

As I incorporated the feedback and became more confident in the design of the screen flow, I began dig deeper into other details such as icons, color, layout and interactions. Here, I tried stay within known UI/UX conventions.
First and foremost, the users are already familiar with existing convention, and therefore don't need time to learn them. Secondly, from the discussion with the developer I learned that it was easier and faster for the developers to implement known conventions, since they can simply be implemented natively in IOS or through libraries. Novel interactions would mean longer developing time and delay the launching date.
"Innovate when you know you have a better idea, but take advantage of conventions when you don't."
- Steve Krug, Author of "Don't Let Me Think"
One of the challenges that began to surface was how to align the business model with the UX/UI. In the business model the learners pays the speakers. So the question was; how should speakers charge learners? And how should we adapt chat groups to that?
Originally we wanted both speakers and learners be able to create chat groups. Those groups would have 8 spot with 2 of them being reserved for the speakers.
However, this became complex when speakers could jump in and out of the groups.
I settled for a simpler solution, where only speakers could create groups. While it would deny learners from creating groups with topics they like, it had other benefits:
It was shared internally to the team, founders was very satisfied with this chat group model.
I later conducted usability tests. Here, I asked the user to think out loud and go through a list of task (e.g. join group, add friends etc.). I observed how well they where able to perform those task and noted down obstacles. I then ended the usability test with open questions about how they felt about the user interface.
From the usability test it seemed that the user had difficulties finding certain features or options. This was mainly due to hidden interactions such as pressing the message bubble. Here we needed to make the user aware that a certain action was available.
For that, I decide to design instructional overlays for the non-intuitive interactions. I decided only to use them when other alternative, such as creating visual cues or affordances, didn't work. This was mainly because I didn't want the user to feel like they are going through an instructional manual.
I also wanted the instructional overlays to shown at the right moments to avoid the user having to remember the instructions.



An often overlook part UX is the empty state screens. Most wireframes show what an app will look like when populated with data. However this is not the case when the users creates an account for the first time.
I decided to design empty state screens to help new users getting started with the app. The idea was that, users who become familiar with app are more likely to keep using it.



There was something I felt missing with wireframes that I couldn't exactly pinpoint at the time. I began to look into other well designed apps for inspiration.
I noticed a common pattern. The background colors would often consist of grey tones (black, white or something in between), and then use other colors as contrast to attract attention to particular UI elements.
With this approach in mind and by putting more emphasis on visual hierarchy, a colleague who recently joined us Anders and I redesigned the visual style of the app.

Old Visual Design

New visual design
The founders manage to partner up with Aural Analytics (AA) research team in Phoenix. The research team was looking for a way to commercialise their technology. The technology was based on machine-learning, and was able to analyze gramma, sentence complexity, vocal speech and track performances.
I looked into how it could be incorporated into our existing platform. The best way to approach this challenge was to involve all relevant stakeholders into the design process.
Having narrowed the design space down, I began to brainstorm concepts based on the discussions with stakeholders and user research. In particular, I wanted to explore how suggested exercises could provide value for the users.
I developed two learning exercises in Framer JS to demonstrate this design direction.
The prototype is interactive, try it out!
In this exercise game the user have to match related words to each other. The intention was to expand their vocabulary. According to "Design for How People Learn" people are better at remembering new knowledge if they can associate with existing knowledge.
The prototype is interactive, try it out!
In this exercise game the user have to choose the correct pronouns and articles based on the visuals. According to the AA research team, Chinese people would often have problems with articles.
The two exercise games were shared with AA research team and target users. They both responded positively to the design direction. However, there was room for improvement in regarding to provide feedback for when users make mistakes in the game.
While some have been advocating for remote teams, I believe that you should be deliberate about how you want remote teams to work together. In particular if you are operating in a 9-hour timezone difference.
From a design point of view, I wasn't able to directly conduct most of the user research or test directly myself, since I wasn't co-located with the target users. I I therefore had to educate the founders on design thinking, so they could do some of the activities on my behalf.
An experienced UX designer once told me that you need support from on the executive level for UX Design to provide full value. Here,
I felt at first hand what is meant.
This was despite spending time on explaining the
value of UX design in the beginning of the project. However, I found myself in
multiple occasions where user research or testing was down-prioritized when I asked the Chinese founder to do it on my behalf. This was problematic since she was the only one co-located with our end-users.
I realized that it is not only important that
the founders understand the value of design, but they should also have a
champion for UX design within their ranks.
Design is essentially about making strategic trade-offs. While some ideas may deliver better experiences, it may also take more time to implement. You have to be sensitive to what is appropriate for the time being and what is appropriate in conjunction with other parts of the business.
For example, in our case we didn't want to delay the launch of the product more than necessary. We wanted to know if the underlying concept was working before investing more resources into it. Another example is how we structured the chat groups to fit into the existing business model.
This was the first time I truly worked in a multidisciplinary team over a longer period of time. The thing is, people from different discipline all have the bias that their discipline can offer the golden solution to the problem. After all we are all protagonist in our own stories. However, if all you have is a hammer, everything looks like a nail.
The insight led me to get a better innate
understanding of the role of the designer as a collaborator. Design is not only coming up with
great ideas or making pretty things, it's about collecting perspectives and
acting on a holistic point of view.
I found prototypes beneficial for collecting perspectives, but also more importantly for revealing tacit knowledge. Thus, getting a deeper understanding of the stakeholder's perspectives.